
Analisi SEO di siti web: strumenti e tool utili (e gratuiti)
 Provocato da una richiesta di un mio amico e collega, ho deciso che prima o poi stilerò una checklist di task necessari per controllare un sito web prima del lancio e la pubblicherò sul blog: il compito è così arduo e lungo che credo mi ci vorrà qualche giorno per sviscerare tutti gli elementi. Tuttavia, nel corso di questi mesi di attività sul campo, ho raccolto una serie di tool gratuiti che aiutano non poco il compito del SEO che deve dare il via libera alla pubblicazione di un sito, fornendo un feedback visivo immediato e facilmente interpretabile sullo stato dell’arte del progetto.
Provocato da una richiesta di un mio amico e collega, ho deciso che prima o poi stilerò una checklist di task necessari per controllare un sito web prima del lancio e la pubblicherò sul blog: il compito è così arduo e lungo che credo mi ci vorrà qualche giorno per sviscerare tutti gli elementi. Tuttavia, nel corso di questi mesi di attività sul campo, ho raccolto una serie di tool gratuiti che aiutano non poco il compito del SEO che deve dare il via libera alla pubblicazione di un sito, fornendo un feedback visivo immediato e facilmente interpretabile sullo stato dell’arte del progetto.
Una revisione SEO prima della pubblicazione di un sito è fondamentale perché spesso i CMS e i framework che si usano per costruire siti web in pochi passi impongono setting di default che limitano sia l’indicizzazione del sito che l’efficacia dell’ottimizzazione effettuata sul codice.
Allo stesso modo, questi tool sono fondamentali per individuare rapidamente gli interventi da effettuare su un sito sul quale è necessaria un’analisi SEO per un’eventuale restyle o per un semplice riposizionamento.
Ecco alcuni dei tool che ritengo più utili.
1. Check dei broken links e delle duplicazione dei title: XENU
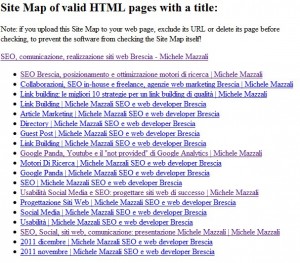
Esiste un’applicazione comodissima che simula un bot che naviga il sito attraverso i link ed esegue il check dei link uno ad uno, verificando la risposta HTTP del server. Si tratta di Xenu Link Sleuth e il suo funzionamento è semplicissimo: basta dare in pasto al programma un URL e Xenu ci restituirà il numero di 404 (link rotti) trovati, la pagina in cui si trova il collegamento e un’utile sitemap HTML dalla quale possiamo effettuare la verifica dei title, che dovranno essere diversi (e ottimizzati per le nostre keyword) da pagina a pagina.
2. Check My Links per Google Chrome
Un altro programma interessante è il plugin per Google Chrome Check My Links, un’estensione che permette di individuare visivamente i link che rispondono con un codice 404. Infatti, quando attivato, il plugin scorre la pagina dall’alto al basso, segnalando in verde i link funzionanti e in colore rosso le risposte HTTP anomale ricevute.
3. SEO Bookmarklet: onpage, sitemap e robots exclusion
Il SEO e programmatore statunitense Troy Meyer ha sviluppato un comodissimo bookmarklet per il check di alcune caratteristiche onpage, SEO Bookmarklet. Questo strumento altro non è che un programma che si attiva dalla barra dei preferiti, aprendo una finestra che passa in rassegna alcune variabili SEO di grande importanza.
 Tra le variabili, la presenza di H1, H2 e H3, il numero di immagini con attributo ALT su quelle totali, il numero di link con attributo TITLE su quelli totali, il numero di link “no-follow”, l’eventuale presenza di una robots exclusion, il title e i meta tag principali (description, keywords, meta robots), oltre all’eventuale presenza di un REL canonical.
Tra le variabili, la presenza di H1, H2 e H3, il numero di immagini con attributo ALT su quelle totali, il numero di link con attributo TITLE su quelli totali, il numero di link “no-follow”, l’eventuale presenza di una robots exclusion, il title e i meta tag principali (description, keywords, meta robots), oltre all’eventuale presenza di un REL canonical.
4. SEO Doctor: controllo generale on-page e robots exclusion
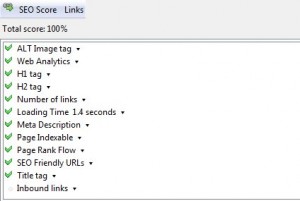
SEO Doctor è uno degli strumenti che ho imparato ad usare all’inizio della mia attività, perché il suo sistema di punteggio percentuale è estremamente utile per capire, con una rapida occhiata, lo stato del sito.
La sua forza è l’immediatezza: è un plugin di Firefox e al caricamento della pagina dà immediatamente un riscontro visivo e numerico sullo stato dell’ottimizzazione SEO effettuata. Lo uso spesso per individuare eventuali esclusioni attraverso robots.txt, meta robots o canonical, poiché la bandierina nella barra dei componenti aggiuntivi, in caso di esclusione dei robot, diventa un simbolo di divieto ed è quindi piuttosto rapido individuare quali pagine non sono indicizzabili.
La sua debolezza è nelle variabili che utilizza per il rating, come il title troppo lungo (ormai è assodato che Google legge le prime 12 parole del title, indipendentemente dal numero dei caratteri) o il numero di H1 presenti, che con l’avvento di HTML 5 potrebbe non essere più un problema: non avere il 100%, dunque, non è un dramma!
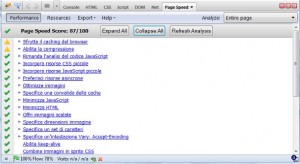
5. Google Page Speed: migliorare la user experience
Google Page Speed è un add-on del plugin Firebug per Firefox. Assegna un valore numerico da 0 a 100 alla velocità di caricamento di un sito, analizzando numerose variabili e fornendo plausibili accorgimenti per il miglioramento del punteggio e dell’esperienza dell’utente. Il motore di ricerca, infatti, valuta le performance del sito come una delle variabili fondamentali per la user experience, e accorgimenti quali minimizzare CSS e JS e caricare foto ottimizzate per il web possono aiutare ad avvantaggiarsi sulla concorrenza nelle SERP di Google.
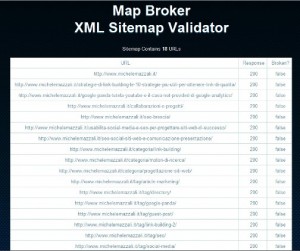
6. Map Broker: controllo delle sitemap XML
Le sitemap XML sono una risorsa utilissima per Google. Segnalare una sitemap XML aiuta Google a capire quali risorse indicizzare, con che frequenza e qual è la priorità indicativa di scansione delle pagine; indicativa, appunto, perché il motore di Google utilizza le informazioni della sitemap XML non come regola, ma come aiuto ad orientarsi nel sito. Questa applicazione web costruita da Mike King (@ipullrank su Twitter), Map Broker, consente di verificare la risposta HTTP di ciascun URL fornito nella sitemap, verificando l’esistenza della risorsa.
Questi utilissimi tool e i loro meccanismi di rating e valutazione non devono e non possono sostituire l’intuito, la formazione e la consapevolezza di un SEO, il quale, aiutandosi con gli strumenti, deve sempre essere in grado di valutare con la propria sensibilità e la propria esperienza i siti web sui quali lavora e le loro problematiche più limitanti.





Nel mio piccolo contribuisco suggerendo anche questo software che io uso in parallelo a Xenu.
AnalogZ LinkExaminer http://www.analogx.com/
Anche perchè Xenu quando i siti iniziano a diventare veramente grandi soffre parecchio.
in effetti Xenu l’ho sempre testato su siti non troppo grandi, ma a dire il vero mi sono sempre trovato bene, soprattutto trovo utile il report finale con la lista delle pagine con title.
Proverò il tool che mi suggerisci 😉
grazie mille, sono onorato della tua presenza sul mio umile blog!
ciao Michele ottimo lavoro ottimi tools!! in effetti Map Broker lo trovo superfluo perchè già Webmastertools ti segnala gli errori in sitemap.xml. Invece io trovo più utile un tool che va a fare un crawl sul sito e crea un sitemap.xml in automatico (perchè ne Broker ne Webmastertools ti segnalano se hai dimenticato una pagina nel sitemap.xml.. io ad esempio uso questo online ( http://www.xml-sitemaps.com ). Ottimo lavoro chief!
ciao Sasch! grazie per il feedback…per quanto riguarda Map Broker, l’unico motivo per cui credo che sia meritevole di una citazione è che puoi fare il submit di una sitemap non ancora caricata su un server, come test pre-pubblicazione…a presto!